ウェブマスターツールの Fetch as Google を使ってページ診断
レンダリングにより、画面表示とJavaScriptやCSS、画像などのリソースの取得状況をチェック
ウェブマスターツールの Fetch as Google にレンダリングを確認する機能が実装されました。
Google(正確には、Googlebot)が、どのようにページを表示しているかを確認することができます。
Fetch as Google ツールとは
Google がどのようにページを見ているかを確認することができます。Fetch as Googleは、検索結果でのページのパフォーマンスが低い際に、有効なトラブルシューティングツールです。
例えば、リッチメディアのコンテンツを使用しているのに、Fetch as Google ツールが返すページにそのコンテンツが含まれない時は、Google がそのコンテンツをクロールできていないと考えられます。
1. Fetch as Google を使う
ウェブマスターツールのホームページから、該当するサイトを選択する。

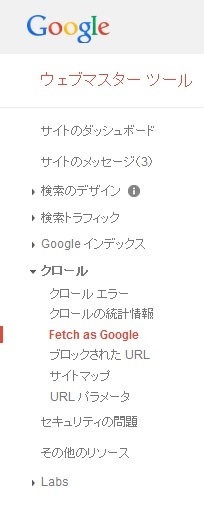
ウェブマスターツールの左メニューから、[クロール] の [Fetch as Google] をクリックします。

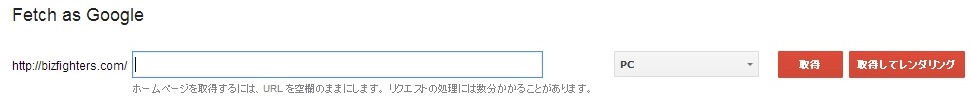
2. レンダリングしてみる
[取得してレンダリング] ボタンをクリックします。処理に数分かかります。

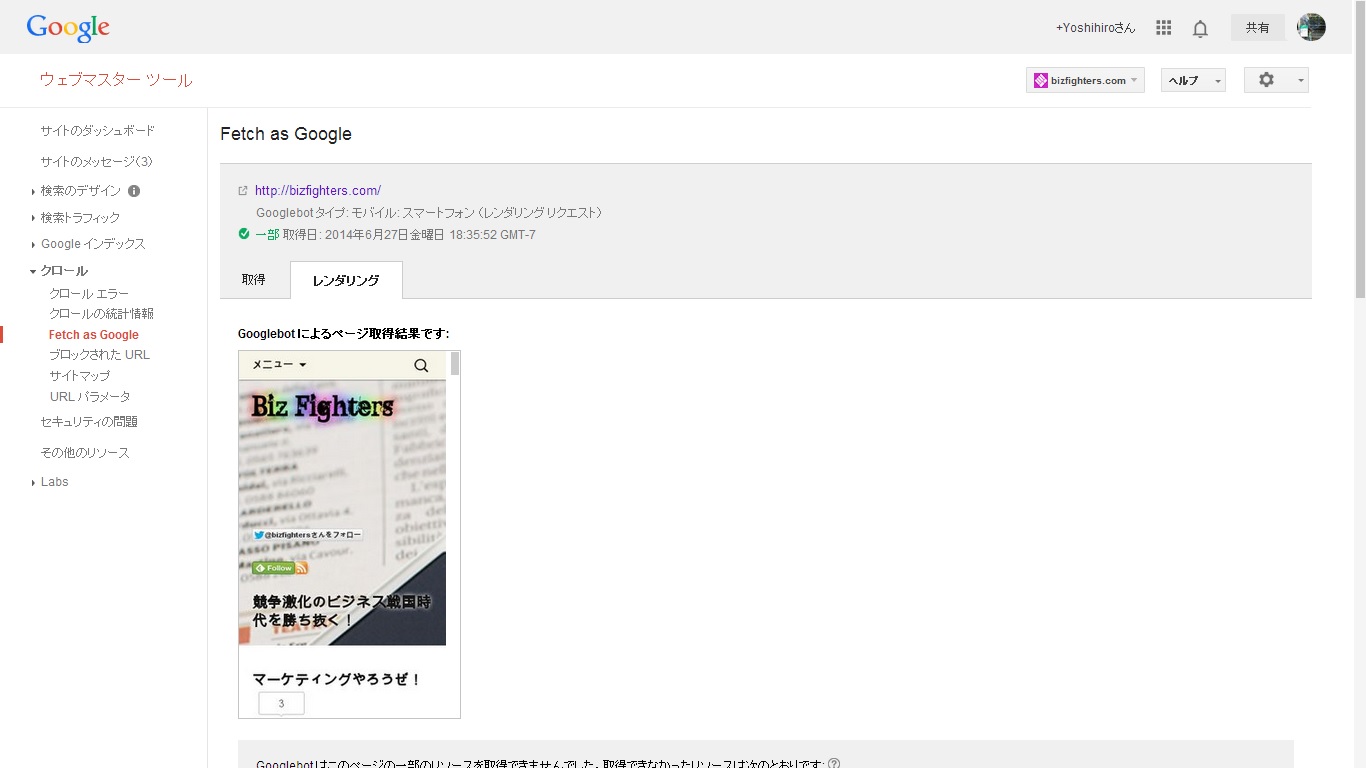
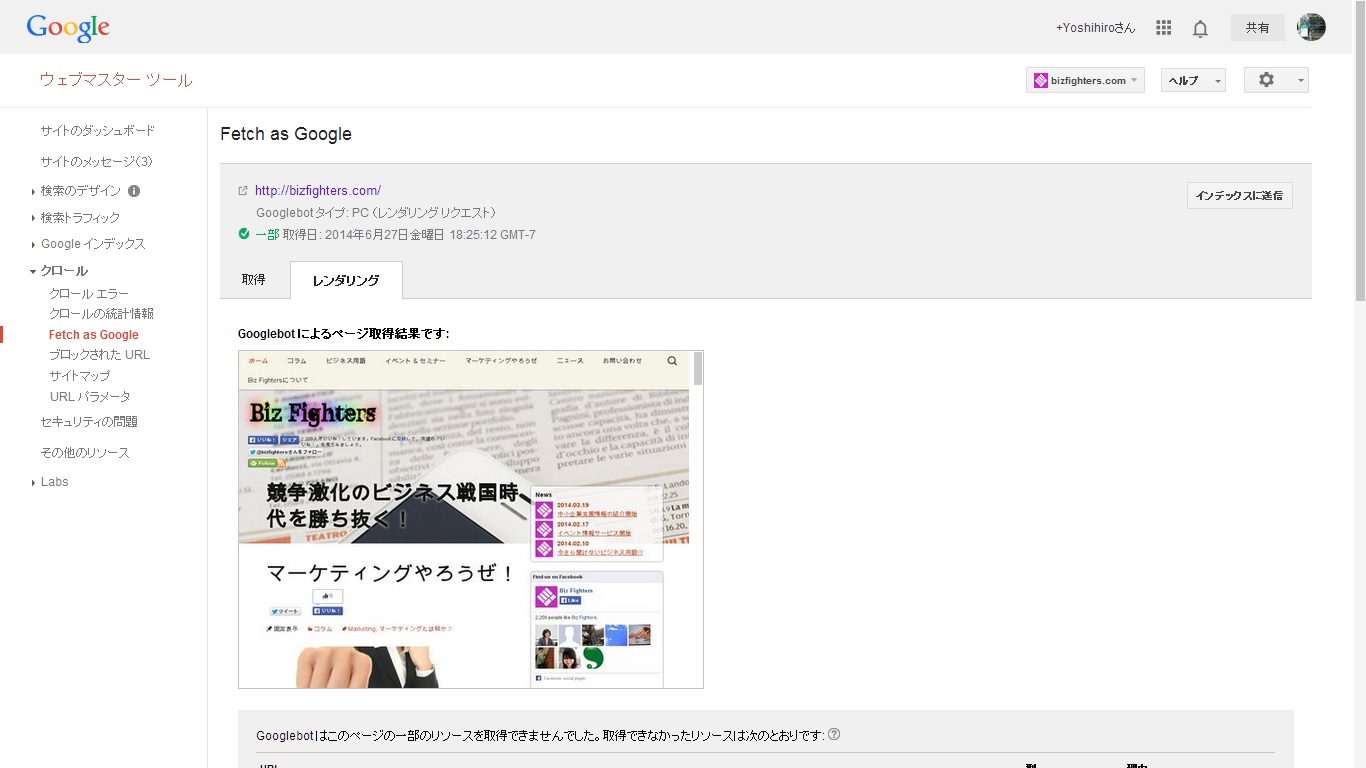
3. 取得結果を見てみる
これがGoogleが見ているページです。要するに、Googlebotにより取得したページの結果です。

スクロールし画面下の方に行くと、例えば、robots.txtでブロックされ、取得できなかったリソース(JavaScriptやCSS、画像)の情報やエラーなど、Googlebotが取得できないリソースを確認できます。
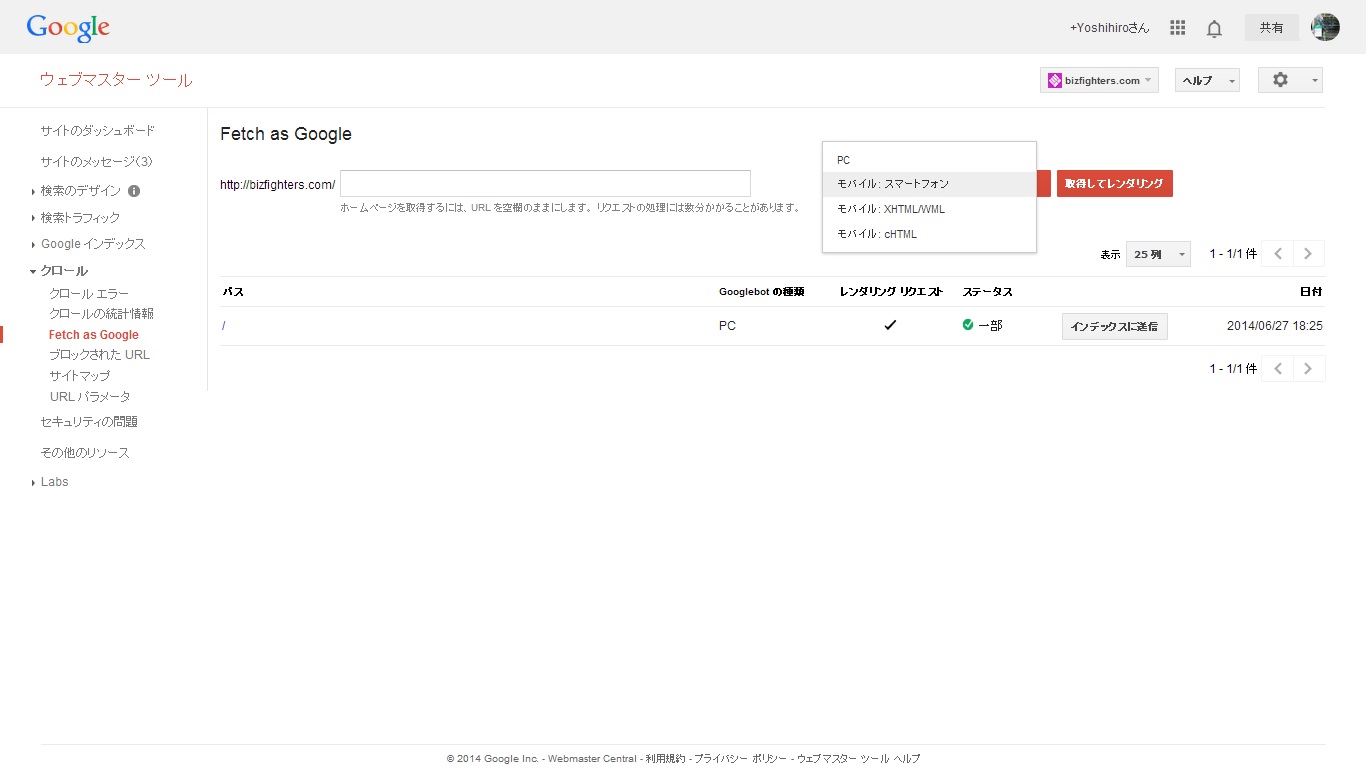
4. モバイルページをチェック
[モバイル:スマートフォン]を選択し、モバイルページももちろんチェックします。

ソーシャルボタン絡みで見た目が微妙ですが、、結果を確認できました。